Great outcomes are built through solid processes.
At Putti, we believe that we have perfected the process of building a digital solution.
Can we really say that?
Well, we have over 10 years in this field, and decades more across specific areas such as mobile phone software, game development, and big corporate.
So yeah, we can.
So what is our process? Can anyone follow it? And most importantly, why is it the way it is?
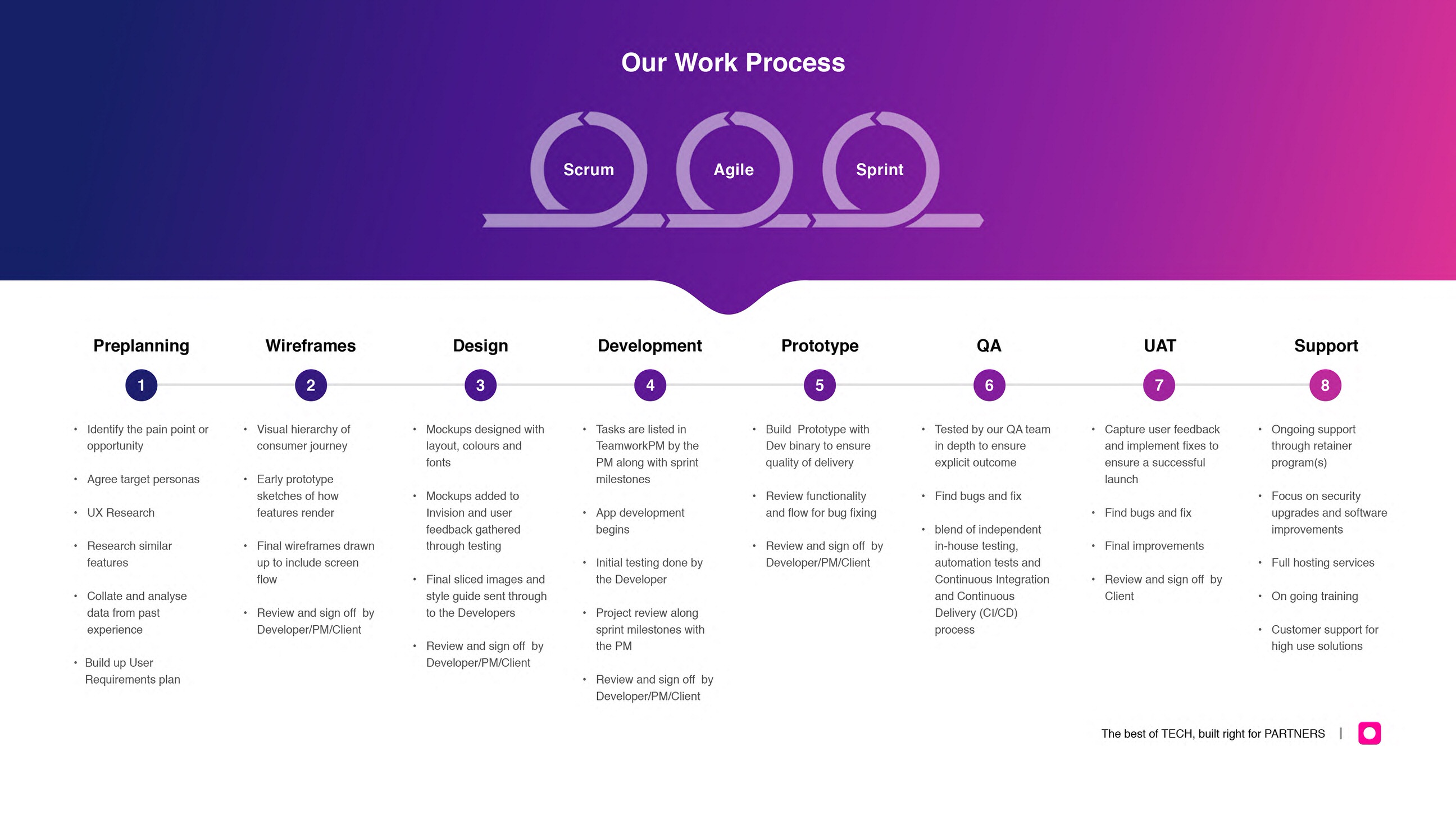
1. The Process

First things first – get your idea in check. A high-level summary (1-2 line explanation) is a great place to start, but then you need to map out everything your solution is going to do. Whether you start with a problem, or you start with the solution that’s not our domain (we build, you make the business decisions).
So this would constitute the first step in the image above – Preplanning. You need to know what you’re going to build and the best way to do that is to ‘gather requirements’ which basically means know exactly what users should be able to do.
A great way to gather requirements is to develop user stories.
A user-story is a description of a type of user, what they want and why. For example, as a user, I want to be able to indicate folders not to backup so that my backup drive isn’t filled up with things I don’t need saved.
User-stories are great for building up what your solution will be able to do.
After a few of these, you will get the hang of doing them. And once you’ve got all of them, you’re ready to come to us.
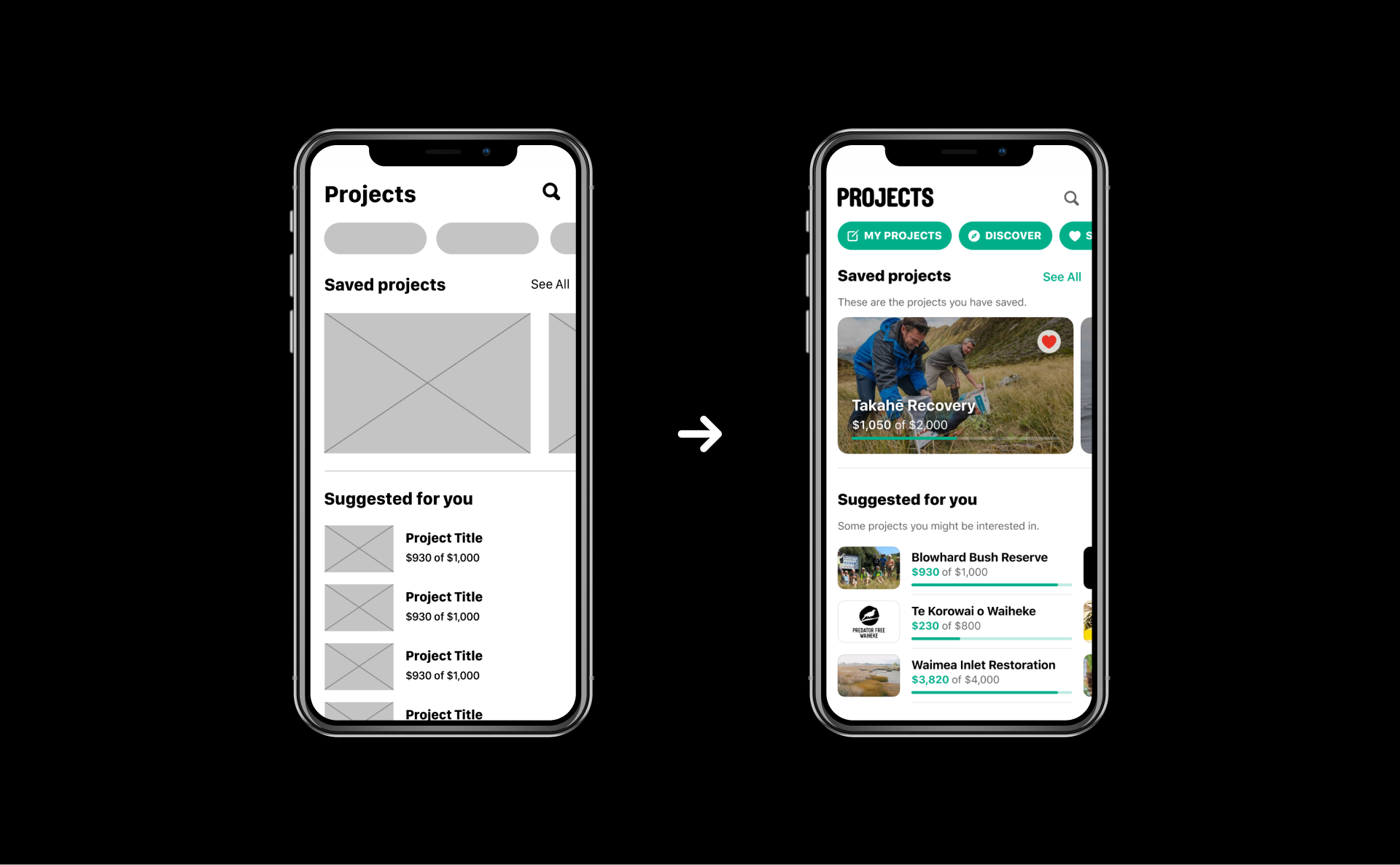
Where we start to work with you is once you’re ready to start the wireframing stage. This is where we map out your requirements as functions that a user can achieve, in a screen-by-screen visual format like below (left-hand-side).
Once you’re happy with this we move to mockups – a development on the visual. This process turns those boxes on the left, to the more colourful depictions on the right-hand-side.

So now we’ve gathered the requirements, completed the wireframes and mockups, and are ready to build – so we are at number 4 in the process infographic. Sometimes at this point, people take the mockups as a visual prototype away to raise capital before continuing the build, or at other times, they push on with the development.
Now let’s not get too technical here.
We get our developers to turn your mockups into a real functioning product with code. Throughout the development process we test it, you test it, and we make sure the solution works how it should. Now we’ve completed steps 5, 6, and 7, and we are on to the last step of Support.
After we release the solution we can continue to maintain it via a retainer agreement, or simply transition it to a team of your choice.
Remember, you own all the IP, we just help you build it.
So that’s our process.
2. Can anyone follow it?
Short answer – yes, but to a point.
The important thing to note is that we encourage you to think about your solution deeply and form all of those requirements yourself if possible. This makes it very easy for you to start the process of wireframing and mockups yourself, but if you can’t do that or don’t want to that’s fine, we are here to help.
The biggest recommendation really is to just know exactly what you want to achieve and why. Things like what framework to use, cross-platform vs native vs web app, are all good things as well if you have the knowledge, but if you don’t, just focus on what the solution should do – i.e. what problem it’s solving, how it’s helping people.
(If you are keen to learn more about the different options check out this blog.)
3. Why is this our process?
Simply put, we’ve been doing this for years and we’ve seen success stories, failures, and learnt a lot along the way.
The reason we follow a strict process of gathering the requirements, doing the design work, building, testing, releasing, is because if you were to skip any step, there would be huge gaps and this would ultimately add unnecessary time and cost to projects.
A classic example is when people want to rush straight to the development stage and overlook the crucial design step.
When someone wants something to change it requires a lot of time to change the code base, but if those changes were made at a design level, when it was just a bunch of shapes and colours, it would have saved so much time.
So we stand by our process as we know it will save time and money for everyone involved.
That’s the Putti way – we care about you and we want your solution to be the best it can be.
And why are we so good at it?
Our experience lends a hand for sure, but the structure of our company really helps as well.
We have everything in house.
That means from the designers that ensure the flow + look and feel are great, to the development team that builds the product, to the QA team that ensures high standards, we have smooth communication and documentation. The accountability that the team generates for each other helps us build quality solutions.
So that’s a little insight into our company and the process behind what we do.
If you’ve got an idea and you’re keen to get the ball rolling try to answer these questions:
- Can you summarise the idea in 1-2 sentences?
- Can you define what problem your idea is solving?
- Can you outline any competitor analysis you have done?
- Have you created a flow-map, user-journey flow, or wireframe at all?
- Have you created any mock-ups?
- How many different types of users are there and who are they? (e.g. 3 – the end-user, the businesses, and the admin)
- What will each user type be able to do? (e.g. the end-user should be able to place orders, the businesses should be able to upload products via a CMS system, and our team as the admin users should be able to manage the businesses and users, etc.)
- Do you have any specific 3rd party add-ons that we have to use?
- What is your current implementation/go-to-market strategy?